The following is a summary of the content I delivered today at DevRelCon Prague. Here’s the recording. Here’s the talk description:
As developers, we want to showcase our products in the best light, providing beautiful and complete demos for others to learn from. But with completeness can come unnecessary additions and opinions which don’t support developers in extracting the knowledge they need to be successful. In this talk, Kevin will discuss how to understand the user needs for your demos, and how to build learning experiences that both highlight core features and make them easy for your users to apply. You’ll leave with a framework for designing fantastic and impactful demos.
Situating This Content
Demos can mean many things in our discipline, so I wanted to take a moment to contextualise what we’re talking about today.
Demos can be used as a word to describe live sessions given to an audience, mostly at events. In fact, Naomi Pentrel did a fantastic talk at DevRelCon 2021 on crafting convincing demos.
Demos also describe product experiences that developers may have on a booth at an event, or a novel experience online. I touched on this in my DevRelCon 2021 talk on creating excellent booth experiences.
Finally, and the subject for today, self-serve technical demos which provide code for developers to apply. I’ll also be referring to Phillippe Ozil’s blog post on developerrelations.com on building sample apps.
User Motivations
There are several reasons business and developers use sample apps.
Inspiration
Inspirational demos demonstrate your features in interesting, fun, or novel ways to draw-in new and existing users.
They are really useful for discovery and marketing, and sometimes have the privilege of doing the rounds on social media.
Example: Showing how Ably can be used to build a fun custom-built multiplayer game with a leaderboard. They’re exciting, novel, and gets people in the door.
Evaluation
Evaluation demos support you in convincing developers to use your product and win comparisons with competitors.
They sometimes overlap with the business needs for inspirational demos but, in addition, specifically support sales activities.
Example: Showing how Directus can be used as a fully-featured headless CMS with access control for editors vs reviewers vs publishers, automations for automated translations with third party services, media transformations for post thumbnails on websites.
Education
Educational demos show developers how to implement your product features in the context of their own projects.
They are useful for developers learning, solutions engineers, and success/support staff.
Example: Implementing a green screen replacement with the Vonage Video API.
The Kitchen Sink
“Everything but the kitchen sink” is a saying that means everything you can think of.
In the context of demos, it means one which showcases all or many of the features of your product at once, even if it might not be realistic.
Kitchen sink demos are more feature complete with attention paid to the finish and polish of the project. They are often use-case driven and may co-situate your product with other complimenting technologies. Finally, they are likely maintained and kept up-to-date to remain functional.

Here’s an example of a self-proclaimed kitchen sink demo. It uses every conceivable feature available in the Spotify Apps API at the time it was developed.
It’s wholly unrealistic that all of these will be used together in an application in-the-real.
An Aside: Business-Oriented vs Recipe
In Philippe’s blog post on developerrelations.com he talks about different kinds of sample apps (which I’ll call demos for clarity). He describes two main kinds of demos:
- Business-oriented demos tell stories tied to customer use-cases.
- Recipe demos hold collections of small code snippets that demonstrate code patterns and implementation techniques in isolation.
I wanted to raise this because it’s both a very interesting read, and perhaps “business-oriented” is a more appropriate way to refer to these more complex demos.
Challenges Posed By Complex Demos
Complex Demos Go Beyond Code
Philippe makes a great point in his post that these demos expose best practice which goes beyond code. It might cover software lifecycle management, CI workflows, packaging and release management, and so on.
And while he presents this as useful, I disagree that this is true in all cases. The byproduct is that you are teaching a lot more than just your product which can lead to confusion or a challenge to understand what is you vs what is the environment.
We Are All Opinionated
All developers are opinionated in how they write code, and we are no different. This set of opinions will bleed into how we write sample demos.
If a developer is not familiar with our choices or patterns, it may be difficult to understand.
Imagine demonstrating a front-end tool and using Tailwind CSS, if you’re familiar. If a developer doesn’t know Tailwind, what might they think to the code?
Use-Case Lock-In
Demos intertwined with an overly-specific use case might make it difficult to abstract value for other use cases.
When learning from these demos, developers may find themselves locked-in to your use case or get no value at all.
Build & Maintenance Time Commitment
There are also challenges in complex demos are developer relations practitioners. While it may sound obvious, they take significantly longer to build and may have a burden of maintenance.
Uncanny Valley
The Uncanny Valley describes the expectation and emotional response people have towards humanoid robots in relation to their realism. In that once they reach a level of realism, they stop being cute and start being creepy.
While not quite the same, the more realistic you demo is, the higher expectation developers have of feature-completeness and polish. In some ways, doing more work to make a demo nice can lead to more disappointment.
The Need to Teach Foundations
And, finally, the more code in a project that isn’t related to your product, the more explainers and education you need to do to explain them.
And, despite what many think, it isn’t always our job to teach people pre-requisite skills to working with your product. It’s a stretch goal. It’s not THE goal. THE goal is to teach devs how to use your product.
Understanding Atomic Design as a Developer Advocate

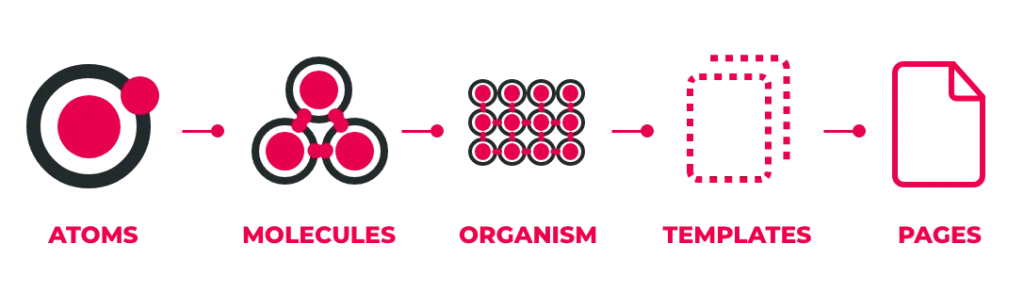
I want to introduce you to Atomic Design. This is a methodology for creating interface design systems created by Brad Frost with an excellent accompanying book.
While we’re not building interfaces, there is a lot to be gained from this mental model when designing and building technical demos.
Atoms
Atoms are foundational building blocks. They demonstrate the most basic functionality in isolation. In the context of demos, we might call these getting started guides or “X with Y”. Single feature, single language or framework.
You may have lots of these in the end, but each one of these demos will make it clear the impact of a specific feature. An example would be “How to send an SMS in Node.js with Twilio.”
Molecules
In Atomic Design, molecules are relatively simple groups of features that work together as a unit. These demos are still independent of use case, but start to demonstrate complementing offerings you have.
You may also choose to co-situate basic complementing technologies from other companies with your molecule demos. For example, using Deepgram’s Speech Recognition API and combining their speaker detection, paragraphing, and punctuation features for a human-readable transcript.
Organisms
Organisms are more elaborate and start to provide context for features being presented together. This is quite a typical demo for DevRel in that we start to build meaningful functionality which may, at this point, introduce some context.
While a molecule might be listening for a trigger and sending an email, an organism might be send an email on an abandoned cart. Now you need to also build out cart abandonment logic in your demo for it to work.
Templates
Atomic Design breaks the chemistry analogy here, and so will we. Templates are what we would call kitchen sinks or business-oriented demos.
It brings together all of these discreet pieces of functionality into a more fully-featured demo. Expanding the e-commerce example, providing a fully-featured e-commerce platform demo would be an example of a template.
As you can imagine, a huge jump in complexity has been reached by this point, with several organisms, each comprising molecules and, in-turn, atoms. Not to mention the architectural bootstrapping and backbone required in development projects.
DocuSign have a template demo - MyGovernment. It showcases how a government agency can leverage DocuSign features such as embedded and remote signing, conditional recipients, branding, document visibility, payment, Identity Verification (IDV), and more. This is a legit application ready to be deployed or built-upon.
Pages
Pages are specific implementations of templates and are more similar to a user’s project with our product. These are simply beyond the scope of demos and more into 1:1 support territory.
Atomic Design Summary
So to summarise:
- Atoms show a single feature in a single language, framework, or environment.
- Molecules combine complementing features or technologies.
- Organisms add a bit more context and the code which backs it up.
- Templates are more fully-features sample apps.
- Pages are user-led implementations are aren’t demos.
Why Atomic Demos?
One of the biggest benefits in starting to build code samples and demos in this way, is that you can reference lower-level demos when teaching, rather than starting from scratch each time.
For example, being able to link out to a molecule demo as the starting point for a later blog post, or to answer an inbound support query. This also supports maintainability up the chain and gives you content a longer shelf-life.
Get Started Today
This is where I’m going to refer to Naomi’s amazing talk on building convincing demos, where she presents a solid checklist when getting started. While not all applicable, we’re going to borrow and adapt it.
Gather Requirements
Demos are projects, and every projects needs defined requirements.
- What are you trying to demonstrate? What specific list of features or sector are you targeting?
- What is the business goal? To inspire, evaluate, or educate?
- Who is the audience member? What industry are they in? Language affinity? Tech stack?
- Who are the internal stakeholders who need to be involved in the design and development of this demo?
Agree Demo Type Upfront
Agree upfront with all stakeholders whether the deliverable demo is an atom, molecule, organism, or template.
Agreeing upfront means you can protect yourself from scope creep and know when your project is done.
Who Will Maintain?
Every demo has maintenance requirements, and it should be agreed upfront who this work lies with. The more complex a component, the more regularly you will need to review a demo and the longer is needed.
Finally, Some Words Of Warning
Don’t Compromise DevRel Goals
Developer Relations overlaps so many other teams’ interests. Make sure to gather requirements and agree the scope of work prior to developing a demo.
We so often give our time and energy to further other teams’ goals, we sometimes jeopardise our own.
To give you a tangible example, you may agree to build a molecule, and someone in another team - for example sales or marketing - may push you to add features or polish that make the demo harder to use as an educational resource.
Be aware of this and push back with your initial statement of work, especially with the additional maintenance burden.
Perfectionism is the Enemy of Done
Perfectionism can be a distraction. There will always be something more to build, some more polish to add.
But ask if it helps developers understand how to implement what you’re demonstrating? If the answer is no, it’s not worth doing.
Lower Level Demos Demand More Care
While they may be more straightforward, the lower level your demo (atoms and molecules in particular), the more important they are to keep up to date.
In theory, the lower the level, the more they are referenced.