Writing is one of the primary ways we communicate with others, whether it’s to chat with friends, to keep a record of events, or to entertain and express ideas.
Instructional, or educational writing, is all about instructing, informing, and imparting knowledge to the reader. As part of my career in developer relations, that can mean tutorials on how to achieve a goal with code, to explain a concept, or creating thorough but dry reference material.

Even within the realm of authoring technical content and documentation, there’s lots of content types.
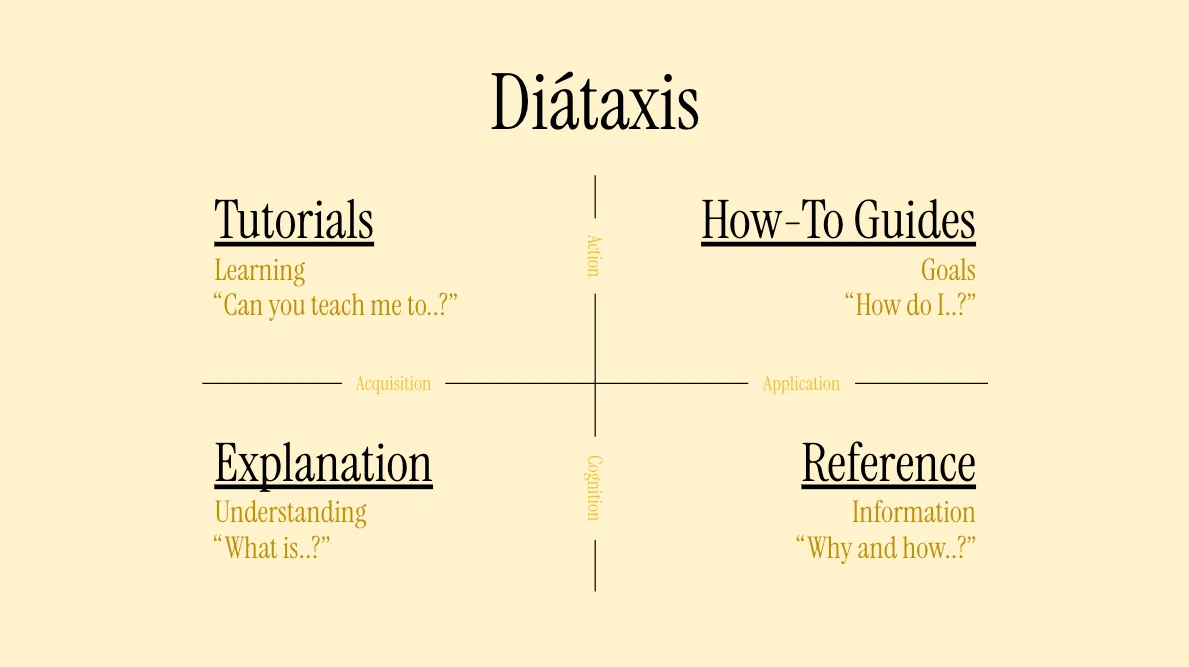
The Diátaxis framework provides a way to think about these different content types and how they relate to the reader’s needs. The framework helps understand rationale (why am I writing this), content (what to write), style (how to write it), and architecture (how to organise it).
Tutorials are effectively lessons that take the reader through a project to provide a learning experience. How-To Guides are designed to help the reader with a specific real goal they have - they are typically shorter and step-by-step. References are a dry and comprehensive manual on the inner workings, the machinery, of a topic. Explanation allow us to reflect on what we already know to solidify learning.
Start your instructional writing practice by understanding why someone will read this piece and using this as the basis for your decisions. Diátaxis is one tool to help you do this.
Understand Who
The first thing to understand is who you are writing for. In technical writing, this relates not only to the readers goal and their skills.
Your target reader’s goals can inform how you present to tools and techniques that feature in your writing. If your post is aimed at a developer understanding and implementing a technology, you don’t need to spend time convincing them that your tool is best. However, if your post is aimed at someone evaluating, you may choose to employ more persuasion techniques.
Be incredibly clear with everyone involved with creating and signing-off content what the purpose of a piece is - rarely does trying to do both work well.
In terms of a reader’s skills, this often manifests in a prerequisites section that talks about tools and skills, or explicitly calling out who a piece of writing is for in the introduction.
Before You Start
You will need:
- Node.js and a code editor installed.
- A Directus project. Follow the Quickstart guide to create one.
- Some knowledge of the Vue.js and the Composition API.
This is an example section from a project-based tutorial piece that I reviewed recently, and this section was right at the top of the post after the introduction.
It explicitly states that you will need Node.js and a code editor, a Directus project, and knowledge of Vue.js. As a result, this post frames itself as for Vue.js developers. It also removes the need to explain the Composition API or how to set up a a new Directus project.
Many writers have the tendency to explain their projects in a level of detail that anyone can follow without leaving the post, but this can make for really long writing full of irrelevant details it’s intended that the reader already understands these concepts.
There’s no shame in saying a reader will need specific skills or tools before following this piece of writing.
Consistency
Consistency is a key part of technical content reviews I give, but they’re important for any kind of writing really.
Tone of Voice
If you’re writing on behalf of an organization or someone else, understand their Tone of Voice and try to adopt it for your writing. A tone of voice describes how you speak - your choice of words, how you explain things, the values you embody.
This is hard one to explain, but maybe a simple example would help. I reviewed a post which was about getting started with Directus and a specific web framework. In explaining why the framework was great, the author also made jokes about other frameworks not being good. This simply didn’t match our tone of voice - both because of the negativity and because we are unopinionated. So I asked them to remove both the praise of their framework and critique of others.
It’s also fair to say that by the time someone got to this post, their framework choice wasn’t what we were influencing.
Tone of voice can also change between the different instructional writing content types - there may be some character and personality in tutorials, but none whatsoever in reference material.
Pronouns
In this context, we are talking about pronouns in terms of person, not gender.
- First person is the I/mine perspective in singular and the we/our perspective in plural.
- Second person is the you/yours perspective.
- Third person is rarely used in instructional writing, but is the he/she/they/it perspective - where you’re speaking about a subject who is not you or your reader.
Keeping consistent pronouns is something I look for in every review. In tutorial content, I don’t mind if writers use first person plural (we/ours) or second person (you/yours) as long as it’s consistent with one exception below.
For all other instructional writing, I prefer 2nd person pronouns throughout as it centres the reader in the narrative.
The Exception
I have always loved social deception board games, and I recently took my favorite game and created a mobile application so I could play it with my friends remotely. In this tutorial, I will show you how to built it for yourself.
Initialize Nuxt Application
Open your terminal and run the following command:
npx nuxi@latest init
In this example, the introduction is written in first person, as it provides the context as to why this piece is being authored in the first place.
Once the piece moves into being instructional, second person is preferred, but first person plural is also acceptable.
The very end of a post could also move to being first person plural. I did something in the past. Now you are showing the reader how to do it. Now, we have both built it.
Terminology
Finally, ensure you use consistent terminology and stylization. If you call it a database row, call it that throughout - don’t swap to calling it a record. If you stylize some text with a capitalized first letter, keep it consistent. If you hyphenate a term and use it in the same way, hyphenate it again.
Write Less
Every word counts and we could all benefit to remember that attention and energy is a finite resource. Respect your reader and impart knowledge as concisely as possible.
Use Fewer Words
Once you’ve written a draft, take time to see where you can make writing more direct.
Next, you must open your code editor and navigate to the index.js file. Scroll below the main function and paste the following code in:
In index.js, add the following code under the main function:
These two sentences say the same thing, but one is half the length. Always seek out opportunities to do this.
Removing Repetition
There is a fine balance between assuming a reader understands the context and providing useless context.
Title: Migrating from WordPress to Directus
Before You Start
To follow along with this guide you will need a WordPress website and a Directus project.
Given the Before You Start section provides no more context than you will need a WordPress website and Directus project, and the title of the post makes it clear you have both as you will be migrating between them, this becomes a useless repetition.
Understanding the Differences
Before going into the migration, let’s try to understand some major differences between WordPress and Directus.
Many writers have the tendency to introduce a section with a brief sentence that repeats the heading just above it. This is another example of repetition that can be removed - just get to the main points.
Structure Writing
Next, we’ll talk about structuring the writing in a way that makes sense. This goes for both an overall post but also single sections.
- Goal: share with the reader what they will achieve. This is a good tool for both motivation and setting expectations.
- Orientation: where should a user be - what files should be open?
- Setup: any boring but required setup not part of your main topic, boilerplate, etc.
- Instruction: The main things you are trying to teach, step by step, with examples.
- Validation: Does it work? What might common failures look like?
Here’s a real example:
A user must be able to register for a new account.
In your pages directory, create a register.vue file.
Boilerplate, create form, set up data binding, etc.
Create a register method, use the SDK, code examples with explanations.
Test it by… You should see… If not, try/check…
Focus
Focus on the goal of your reader and nothing else.
I don’t want to waste time with styling or ignoring a thousand Tailwind classes when this is a post about making an API call for some data. I don’t need every form field explained in detail when the topic is only about validations. And there are so many other examples.
Anytime you are being opinionated outside of the scope of the main topic, you are causing your readers work to remove that opinionated code.
Worse, some readers won’t be able to figure out what is related to the thing they’re trying to learn and what is ‘cruft’. This is skill we develop, not one we intrinsically have.
Remember, every 600 words is on average 5 minutes of reading time. And this slows down with code - readers have to read differently to understand and possibly pause to follow along.
Summary
These are the key tips I give to recipients of my content reviews, and I hope you have found some value in it.